Характеристики
Разновидность:UNI
Основной цвет:зелёный
Зоны массажа:ноги \ тело \ шейный отдел
Вид массажа:акупунктурный
Комплектация:коврик, подушка-валик, чехол
Материал:пластик, поролон
Размеры:65х40 см
Cсылка на видео:https://www.youtube.com/shorts/VARZwlk9ewY
Набор: коврик и подушка акупунктурные CleverCare с сумкой для хранения и переноски, цвет зеленый с зелеными иглами
Оставить отзыв
Артикул: 403042
Купить в 1 клик
Разновидность: UNI
Основной цвет: зелёный
Зоны массажа: ноги \ тело \ шейный отдел
Акупунктурный
набор
набор
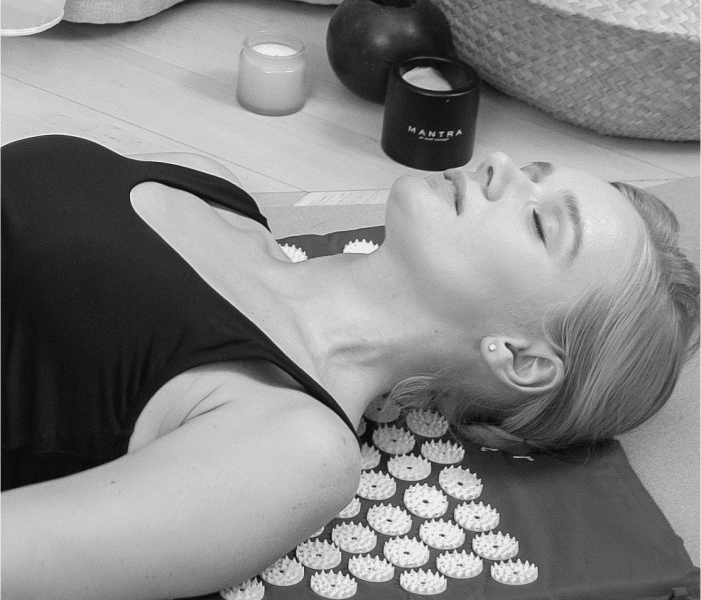
Заменит посещение массажного кабинета и клиник традиционной китайской медицины




Облегчает
состояние
состояние
Массажер незаменим при хронической усталости, напряжении и болях в шее, пояснице и спине. Стимулирует кровообращение, ускоряет метаболизм и снимает любую боль
От 10 минут
в день
Для достижения максимального эффекта желательно лежать на коврике/подушке от 10 до 30 минут ежедневно




Множество игл обеспечивают
уплотненную
зону воздействия
зону воздействия
На подушке находятся 1917 пластиковых игл, на коврике - 6210, что позволяет обеспечить доступ ко всем важным точкам на теле
Инновационные иголки собраны в массажные лотосы. Они достаточно острые, но не царапают кожу, надежно крепятся к чехлу и эстетично выглядят


-
Избавляет от боли
и спазмов -
Ускоряет
клеточный обмен -
Улучшает
кровообращение -
Снимает
напряжение
Основной
принцип действия
состоит в том, что акупунктура способствует выработке гормона эндорфина, который блокирует боль и расслабляет напряженные участки тела




При производстве используются только натуральные материалы:
- массажные лотосы изготовлены из гипоаллергенного пластика
- наполнитель коврика - кокосовое волокно
- наполнитель подушки - шелуха гречихи и сухие цветки лаванды
- чехлы выполнены из 100% хлопка
Состав
набора
Акупунктурный набор CleverCare изготовлен по методике Кузнецова, включает в себя коврик, подушку - валик и текстильный чехол для хранения и переноски


“
Коврик очень понравился. Сделан аккуратно, есть чехол, валик под шею удобный, учтены лямочки для переноски. Всё понравилось, пользуемся.”
CleverCare




